Im heutigen Beitrag möchte ich euch zeigen wie ihr euer SillyTavern als Docker Container aufsetzt und ggf. bereits bestehende Daten (Charakter und Chatverläufe) mit in die Docker Installation übernehmt. Die Docker Installation von SillyTavern bringt auch den Vorteil mit, dass ihr die Applikation 24/7 laufen lassen könnt ohne euren Desktop Rechner eingeschaltet zu haben. Über Smartphone lässt sich dann jederzeit das SillyTavern UI über die IP ansurfen.
Vorraussetzungen:
- existierende Linux Installation (evtl. weitere VM/Container in Proxmox)
- Portainer (Installationsanleitung hier)
- docker-compose.yml (siehe unten oder Original)
SillyTavern Docker Container in Portainer bereitstellen
In der frischen Portainer Installation klickt ihr dann auf „Add Stack“.

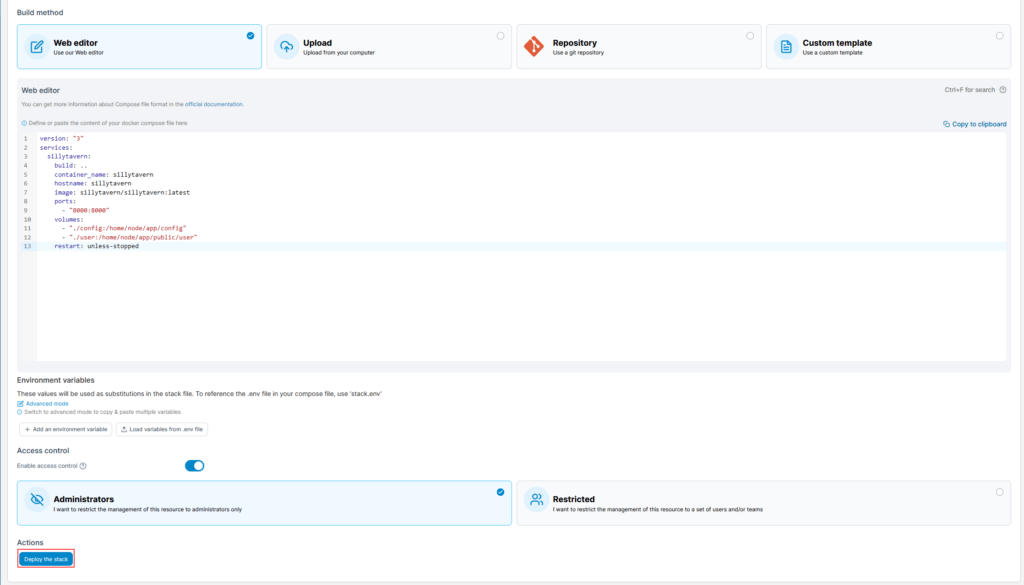
docker-compose.yml:
version: "3"
services:
sillytavern:
build: ..
container_name: sillytavern
hostname: sillytavern
image: sillytavern/sillytavern:latest
ports:
- "8000:8000"
volumes:
- "./config:/home/node/app/config"
- "./user:/home/node/app/public/user"
restart: unless-stoppedKopiert die docker-compose.yml einfach 1:1 in den Web Editor und klickt danach „Deploy the Stack“. Euer Docker Container sollte dann innerhalb weniger Sekunden laufen.

Zugriffsberechtigung auf SillyTavern UI konfigurieren
Wegen der Sicherheit werdet ihr eventuell beim Zugriff mit folgender Meldung konfrontiert:
Forbidden: Connection attempt from 192.168.178.123. If you are attempting to connect, please add your IP address in whitelist or disable whitelist mode in config.conf in root of SillyTavern folder.
Standardmäßig ist nur localhost (127.0.0.1, da fällt mir diese witzige Geschichte ein…) freigeschaltet. Daher müsst ihr eure IP in die Whitelist im SillyTavern Docker Container hinzufügen. Wenn ihr euer ganzes Heimnetz freischalten wollt könnt ihr das einfach in CIDR Notation eintragen z.B. 192.168.178.0/24
Das gesamte Heimnetz solltet ihr natürlich nur freischalten, wenn ihr wisst, dass ihr niemand Anderes im Netz habt, der Schabernack treiben kann 😉
Ansonsten habt ihr aber die Möglichkeit die Basic Auth einzuschalten und eine Passwortabfrage vor das SillyTavern UI zu schalten.
Wechselt auf eurem Docker Host in folgende Datei /data/compose/13/config/config.conf und ändert
const whitelist = ['127.0.0.1']; //Example for add several IP in whitelist: ['127.0.0.1', '192.168.0.10']zu
const whitelist = ['127.0.0.1', '192.168.178.0/24']; //Example for add several IP in whitelist: ['127.0.0.1', '192.168.0.10']Startet nun den Docker Container über die Portainer Oberfläche einmal neu und der Zugriff sollte funktionieren.
Unter $IP:8000 (z.B. http://192.168.178.123:8000) erreicht ihr dann das SillyTavern UI.
Bestehende Daten migrieren
Als erstes müsst ihr die Daten aus eurer bisherigen Installation finden. Diese liegen unter /SillyTavern/public (SillyTavern ist dabei das Wurzelverzeichnis der Installation).
nils@REDACTED:~/SillyTavern/public$ ll
total 1320
drwxr-xr-x 26 nils nils 4096 Nov 2 22:26 ./
drwxr-xr-x 15 nils nils 4096 Oct 29 18:50 ../
drwxr-xr-x 7 nils nils 4096 Oct 29 18:50 assets/
drwxr-xr-x 2 nils nils 4096 Oct 1 13:11 backgrounds/
drwxr-xr-x 4 nils nils 4096 Nov 2 22:20 characters/
drwxr-xr-x 17 nils nils 4096 Oct 29 18:51 chats/
drwxr-xr-x 2 nils nils 4096 Oct 29 18:50 context/
drwxr-xr-x 2 nils nils 4096 Nov 2 21:42 css/
-rw-r--r-- 1 nils nils 12014 Oct 1 13:11 favicon.ico
drwxr-xr-x 2 nils nils 4096 Oct 1 13:11 'group chats'/
drwxr-xr-x 2 nils nils 4096 Oct 1 13:11 groups/
-rw-r--r-- 1 nils nils 272666 Oct 10 19:38 i18n.json
drwxr-xr-x 3 nils nils 4096 Oct 10 19:38 img/
-rw-r--r-- 1 nils nils 371313 Oct 29 18:50 index.html
drwxr-xr-x 2 nils nils 4096 Oct 10 19:38 instruct/
-rw-r--r-- 1 nils nils 611 Oct 1 13:11 jsconfig.json
drwxr-xr-x 2 nils nils 4096 Oct 10 19:38 'KoboldAI Settings'/
drwxr-xr-x 3 nils nils 4096 Oct 1 13:11 lib/
drwxr-xr-x 2 nils nils 4096 Oct 1 13:11 movingUI/
drwxr-xr-x 2 nils nils 4096 Oct 1 13:11 'NovelAI Settings'/
drwxr-xr-x 2 nils nils 4096 Oct 1 13:11 'OpenAI Settings'/
drwxr-xr-x 2 nils nils 4096 Oct 1 13:11 QuickReplies/
-rw-r--r-- 1 nils nils 26 Oct 1 13:11 robots.txt
-rw-r--r-- 1 nils nils 335586 Oct 29 18:50 script.js
drwxr-xr-x 4 nils nils 4096 Oct 29 18:50 scripts/
-rw-r--r-- 1 nils nils 35364 Nov 2 22:23 settings.json
drwxr-xr-x 2 nils nils 4096 Oct 1 13:11 sounds/
-rw-r--r-- 1 nils nils 911 Nov 2 22:26 stats.json
-rw-r--r-- 1 nils nils 125279 Oct 1 13:11 st-launcher.ico
-rw-r--r-- 1 nils nils 72425 Oct 29 18:50 style.css
drwxr-xr-x 2 nils nils 4096 Oct 1 13:11 'TextGen Settings'/
drwxr-xr-x 2 nils nils 4096 Oct 1 13:11 themes/
drwxr-xr-x 3 nils nils 4096 Oct 1 13:16 user/
drwxr-xr-x 2 nils nils 4096 Oct 1 13:16 'User Avatars'/
drwxr-xr-x 3 nils nils 4096 Oct 1 13:11 webfonts/
drwxr-xr-x 2 nils nils 4096 Oct 1 13:16 worlds/Die Namen sind eigentlich selbsterklärend. Für Chatverläufe und Charakter an sich sind nur die Ordner „characters“ und „chats“ wichtig. Jeder Ordner kann unabhängig übertragen werden, falls ihr noch mehr mitnehmen wollt.
Diese Ordner müsst ihr von eurer alten Installation auf euren Docker Host und dann in das Verzeichnis /data/compose/13/config/ verschieben. „13“ ist hierbei eine Variable, die ihr im Portainer herausfindet, indem ihr auf den Container klickt und dann unter „Labels“ nach „com.docker.compose.project.working_dir“ sucht.
Euer SillyTavern im Docker sollte nun so aussehen wie eure alte Installation. Bei Fragen und/oder Problemen nutzt gerne die Kommentar-Funktion hier.